Breadcrumbs trong UX/UI - Cách giúp người dùng điều hướng website tốt hơn
Tin nổi bật
15/02/2025
Bởi Admin
Trong thiết kế trải nghiệm người dùng (UX) và giao diện người dùng (UI), việc tạo ra một hệ thống điều hướng hiệu quả là điều cực kỳ quan trọng. Một trong những yếu tố hỗ trợ điều này chính là Breadcrumbs. Để mọi người có thể hiểu hơn, ngay sau đây hãy cùng BM WEB đi sâu vào khái niệm Breadcrumbs, ứng dụng của chúng trong UX/UI, đồng thời tìm hiểu vai trò của Breadcrumbs trong việc điều hướng website và một số lưu ý khi áp dụng chúng.

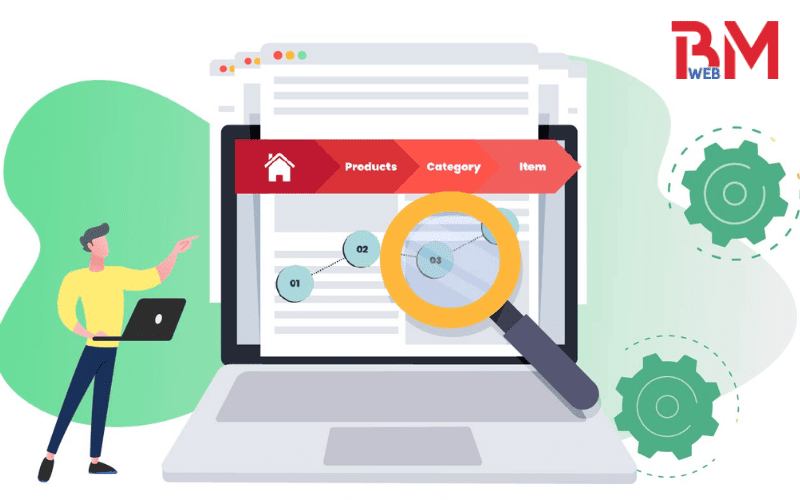
Breadcrumbs và cách chúng giúp website điều hướng tốt hơn
Tìm hiểu về thuật ngữ Breadcrumbs
Breadcrumbs, hay còn gọi là "dấu chân" trong tiếng Việt, là một dạng điều hướng cho phép người dùng theo dõi vị trí của mình trong cấu trúc thông tin của một website. Chúng thường được trình bày theo dạng danh sách liên kết, cho phép người dùng quay lại các trang trước đó một cách dễ dàng.
Khái niệm Breadcrumbs ban đầu được sử dụng trong các câu chuyện cổ tích, nổi bật là câu chuyện của Hansel và Gretel, nơi mà những viên đá lót đường được sử dụng để đánh dấu vị trí. Tương tự, trong thiết kế web, Breadcrumbs giúp người dùng nắm bắt được cấu trúc của website và dễ dàng quay lại. Ý tưởng này đã phát triển mạnh mẽ cùng với sự gia tăng về lượng thông tin và độ phức tạp của website.

Breadcrumbs - Dạng điều hướng giúp website ghi lại vị trí của người dùng
Vai trò của Breadcrumbs trong UX/UI
Như đã đề cập, Breadcrumbs xuất hiện như một cách để người dùng có thể hiểu được trang web của mình, đồng thời theo dõi được vị trí của mình trên website. Ngoài những điều này, loại điều hướng này còn đóng vai trò:
Cải thiện trải nghiệm người dùng
Breadcrumbs cung cấp cho người dùng một cái nhìn tổng quan về vị trí của họ trong website. Bằng cách sử dụng Breadcrumbs, người dùng có thể hiểu rõ hơn về cấu trúc cũng như thứ bậc thông tin của website, từ đó đưa ra quyết định nhanh chóng hơn trong việc điều hướng.
Giảm tỷ lệ thoát
Khi người dùng có thể dễ dàng tìm thấy vị trí của họ và điều hướng về những trang mà họ quan tâm, tỷ lệ thoát sẽ giảm đi đáng kể. Những trang có Breadcrumbs thường giữ chân người dùng lâu hơn, vì họ có khả năng tìm kiếm thông tin liên quan mà không cần phải trở lại trang chủ.
Hỗ trợ SEO
Breadcrumbs không chỉ có lợi cho người dùng mà còn cho SEO. Google thường sử dụng Breadcrumbs để hiểu cấu trúc của web, từ đó cải thiện khả năng lập chỉ mục. Đặc biệt, điều hướng website này còn giúp các công cụ tìm kiếm hiển thị các đường dẫn dễ dàng hơn trong kết quả tìm kiếm, giúp người dùng có cái nhìn tổng quan về nội dung trước khi nhấp vào.

Tăng tính khả dụng
Khi người dùng có thể tìm thấy những gì họ cần một cách nhanh chóng, tính khả dụng của website sẽ được nâng cao. Breadcrumbs chính là yếu tố giúp người dùng không cần phải quay lại các bước trước đó hay lặp lại các thao tác, từ đó mang lại trải nghiệm mượt mà hơn.
Tham khảo thêm: Tầm quan trọng của UI UX trong việc giữ chân khách hàng trên website
Cấu trúc của Breadcrumbs có mấy loại?
Breadcrumbs có thể được chia thành ba loại chính sau đây:
- Breadcrumbs loại vị trí: Đây là kiểu Breadcrumbs phổ biến nhất, giúp người dùng nhận biết được vị trí hiện tại của họ trong cấu trúc trang. Ví dụ, nếu người dùng đang ở trang sản phẩm, Breadcrumbs có thể hiển thị theo dạng: Trang chủ > Danh mục > Sản phẩm.
- Breadcrumbs loại lịch sử: Loại Breadcrumbs này cho phép người dùng quay lại các trang mà họ đã truy cập trước đó. Mặc dù loại này ít phổ biến hơn, nhưng nó có thể hữu ích trong một số tình huống nhất định.
- Breadcrumbs loại phân cấp: Loại này thể hiện mối quan hệ giữa các mục khác nhau trong menu. Đây có thể là một cách trực quan để người dùng nhận biết được các phân mục và mục con trên một trang.

Có nhiều loại Breadcrumbs có thể dùng cho website
Những lợi ích và nhược điểm của Breadcrumbs đối với website
Có thể Breadcrumbs có rất nhiều vai trò đối với một website, nhưng loại điều hướng này cũng có những ưu và nhược điểm nhất định:
Về mặt lợi ích
- Dễ dàng điều hướng: Breadcrumbs giúp người dùng nắm rõ hơn về vị trí của mình trong website, tạo cảm giác an toàn và dễ chịu.
- Tiết kiệm thời gian: Người dùng có thể quay lại các trang trước đó mà không cần phải sử dụng nút quay lại của trình duyệt.
- Hỗ trợ SEO: Giúp cải thiện khả năng lập chỉ mục của website và tăng cường xuất hiện trong kết quả tìm kiếm.
Một số nhược điểm
- Công dụng hạn chế: Breadcrumbs có thể không cần thiết cho các website nhỏ, nơi mà cấu trúc thông tin đơn giản.
- Gây rối nếu không sử dụng đúng cách: Nếu Breadcrumbs không được thiết kế hợp lý, chúng có thể gây nhầm lẫn cho người dùng và làm giảm trải nghiệm.

Những điều cần lưu ý khi thiết kế Breadcrumbs trong UX/UI
Sau khi đã hiểu hơn về Breadcrumbs, chúng ta cũng cần chú ý đến một số vấn đề sau khi nó được đặt trong UX/UI:
- Đảm bảo rõ ràng và chính xác: Breadcrumbs cần phải rõ ràng và chính xác, giúp người dùng dễ dàng hiểu cấu trúc của website. Các liên kết trong Breadcrumbs cũng cần phải có nhãn mô tả rõ ràng.
- Đặt vị trí hợp lý: Vị trí của Breadcrumbs trong trang cũng rất quan trọng. Chúng thường nên được đặt ở phần đầu trang, ngay phía trên tiêu đề chính, để người dùng dễ dàng nhận thấy và sử dụng.
- Thiết kế tương thích với các thiết bị: Với sự gia tăng sử dụng điện thoại di động, việc đảm bảo Breadcrumbs có thể hiển thị tốt trên mọi thiết bị là điều cần thiết. Chúng cần phải đơn giản và thân thiện với người dùng.
Với những thông tin trong bài viết, hẳn bạn đã hiểu hơn về sự có mặt của Breadcrumbs trong UX/UI. Chúng thật sự là một công cụ mạnh mẽ để giúp website người dùng điều hướng tốt hơn. Khi được thiết kế và triển khai đúng cách, chúng không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ SEO, làm tăng khả năng tìm kiếm và giữ chân người dùng. Cùng với sự phát triển không ngừng của công nghệ và thiết kế web, việc áp dụng Breadcrumbs một cách thông minh và hợp lý sẽ mang lại những lợi ích đáng kể cho cả người dùng và các nhà phát triển.

Hy vọng bài viết này của BMWEB đã giúp bạn hiểu rõ hơn về Breadcrumbs trong UX/UI và cách chúng có thể hỗ trợ tốt hơn trong việc điều hướng website. Nếu còn điều gì thắc mắc, có thể truy cập website bmweb.vn hoặc liên hệ chúng tôi qua thông tin bên dưới để được hỗ trợ!
CÔNG TY TNHH BMWEB
Địa chỉ: 21 Nguyễn Hiến Lê, Phường 13, Quận Tân Bình, Tp. Hồ Chí Minh
Email: info@bmweb.vn
Điện thoại: 0868 562 426
Website: bmweb.vn











![Validate my RSS feed [Valid RSS]](valid-rss-rogers.png)
Chia sẻ nhận xét về sản phẩm